Best Web Design Tools | Web Designer Should Use
By Digital Hub on March 3rd, 2021
5min Read

Web design tools give you a platform to customise and optimise different features. Improvements in technology have made website design a lot easier. And now with so many better web design tools available, it has become challenging for small businesses to find the right choice.
You are probably facing the same challenge too. Our goal with this guide is to let you in on how to select one and which options to consider. With the help of our web design experts at Digital Hub Australia, we were able to identify information that would be of most help to you.
Keep reading to learn.
What To Consider When Choosing Web Design Tools
Figuring out the best web design tools to use will depend on your design process. For you to have a successful website for your small business, you need to prioritise user experience and interface(UI/UX). This includes features like your website’s functionality, navigation systems and coding.
Different web design tools will have their strong and weak points with regard to the above. It’s best to have knowledge of how these design tools work. This helps you better understand how your website might behave under different conditions.
You’ll have to focus on areas such as:
Backend Services
Backend or content management services are vital to your website. In fact, you cannot expect to have an up and running web site without content management. Backend services act as a control room for monitoring your website’s activities.
Part of what is involved in this process is keeping track of user data. This is important in maintaining the performance of your website. In addition, you get a basis to update your content and implement other technical strategies e.g. SEO.
While some backend tools are for e-commerce, others are great for informative sites.
Neat And Simple Design
What comes to mind when you think of the term design? For many, it is the visual elements i.e. visual illustrations, navigation, website layout, etc. All design aspects affect your website’s overall performance.
For example, poor navigation and non-responsive layouts will discourage users from visiting or exploring your site. Make it your goal to make the design simple and fully functional. Have the client’s needs in mind while doing that.
This will help you to come up with a simple well laid out website. You also spend less time on the design process.
Colour Scheme
Most businesses don’t realize just how important it is to choose a good colour scheme. First, customers are largely influenced by visual appearances. A customer may find a product or service appealing just by the way it’s presented.
Secondly, different colours evoke different emotions. You should have this in mind when choosing your web design tools. Use those that seem to present your desired colour scheme perfectly.
With an appropriate colour scheme, it will be easier to deliver on your client’s goals. And if you are doing this on your own, you will be in a better position to achieve our desired outcomes,
Functionality
How well does your website function? It’s easy to set up your website and leave its functional features unattended. Choosing the right website tool reduces the likelihood of having functionality issues. Some examples are loading problems and broken links.
Great Web Design Tools To Choose
Now that you have a good idea of where to start, here’s a list of the best web design tools in the market:
1. Wix
Wix is among the favourite web design tools for web designers. It’s perfect for websites that operate on a small scale. If you’re an entrepreneur or small business owner, this could be the design tool for your website. In fact, Wix is also ideal for personal use.
Top Features
- It uses a cloud-based framework for website design and development
- It offers you all the necessary features and space to build a high-quality website
- Has a diverse selection of templates and graphics. The templates are also highly customizable, giving you plenty of options to work with.
- You get to build your online presence with completely free web hosting
- You will have a working mobile version of your website
- Wix’s app market has a great selection of free apps
Benefits And Drawbacks
Wix is generally one of the good web design tools. It comes with a lot of customizable options. For example, personalized fonts, animations, visual art page scrollable features, just to name a few. However, it’s difficult to update or scale your website because you cannot switch to a different theme.

2. Weebly
If you’re proficient in HTML and CSS, then Weebly is the web design tool for you.
Top Features
- It’s a free software tool.
- It offers you a framework for structuring online blogs or e-commerce sites.
- Has plenty of templates that you can customize as preferred.
- Features domains and other tools that are great to work with.
- With its default editing function, you can effectively personalize your website.
Benefits And Drawbacks
Weebly offers convenient features like password security, advanced website stats analysis and site search options. It even includes free SSL security. With Weebly’s premium purchase plans, you get virtually limitless storage space. However, Weebly’s interface is complicated. You have to be proficient in programming skills to get past this.
Also, in case your website crashes, Weebly doesn’t have a restore function. You’ll have to contact the respective web development teams.

3. Adobe Dreamweaver
Adobe Dreamweaver remains one of the best web design tools. It’s suited for professional web designers and programmers.
Top Features
- Has a free trial program for beginners and intermediates
- It’s code free. This feature helps web designers to work with HTML, CSS, Javascript etc.
- Offers a framework that allows you to create powerful websites
Benefits And Drawbacks
Adobe is an excellent choice as you can use code shortcuts. With its multi-monitor support, you’ll be able to edit multiple features at the same time.
In addition, adobe’s customizable interface offers you a fluid experience when designing your website. Plus, it gives you live previews of your website and allows you to edit and see changes in real-time.
Unfortunately, beginners may need time before finding their way through Adobe. You’ll also need to be proficient in coding.

4. Mobirise
Mobirise is one of the most preferred web design tools for small and growing businesses. It’s an ideal choice if you’re focusing on strong landing pages, resumes and portfolios. For mobile-friendly sites, this is the design tool for you
Top Features
- It is a free web design tool
- Supports multiple operating systems ie. Windows, Mac.
- Has a wide range of customizable templates and themes to choose from.
Benefits And Drawbacks
Mobirise is great for your customer strategies. It’s generally user friendly. Even if you’re not proficient in website technologies, you can easily learn how to use Mobirise. Furthermore, you can host your web site locally e.g. On Google cloud.
However, you’ll have to manually install updates. Mobirise also needs improvements when it comes to support.

5. Webflow
Webflow works best for both small and large businesses. It offers a great opportunity for web designers to showcase their creativity.
Top Features
- Covers a diverse range of functions ie. design elements, content management systems and eCommerce features.
- If you were working on an HTML version of your website, you can drag the raw files to Webflow’s interface.
- Can be a complete platform, provided you fit it with the required features for marketing.
- Gives you all you need for your business, in terms of growth, maintenance and performance.
Benefits And Drawbacks
Webflow can help you design excellent visual graphics. You can work with just about any font. It also has a user-friendly editing layout. Your clients can even update content on their own. However, webflow doesn’t feature live chat support.

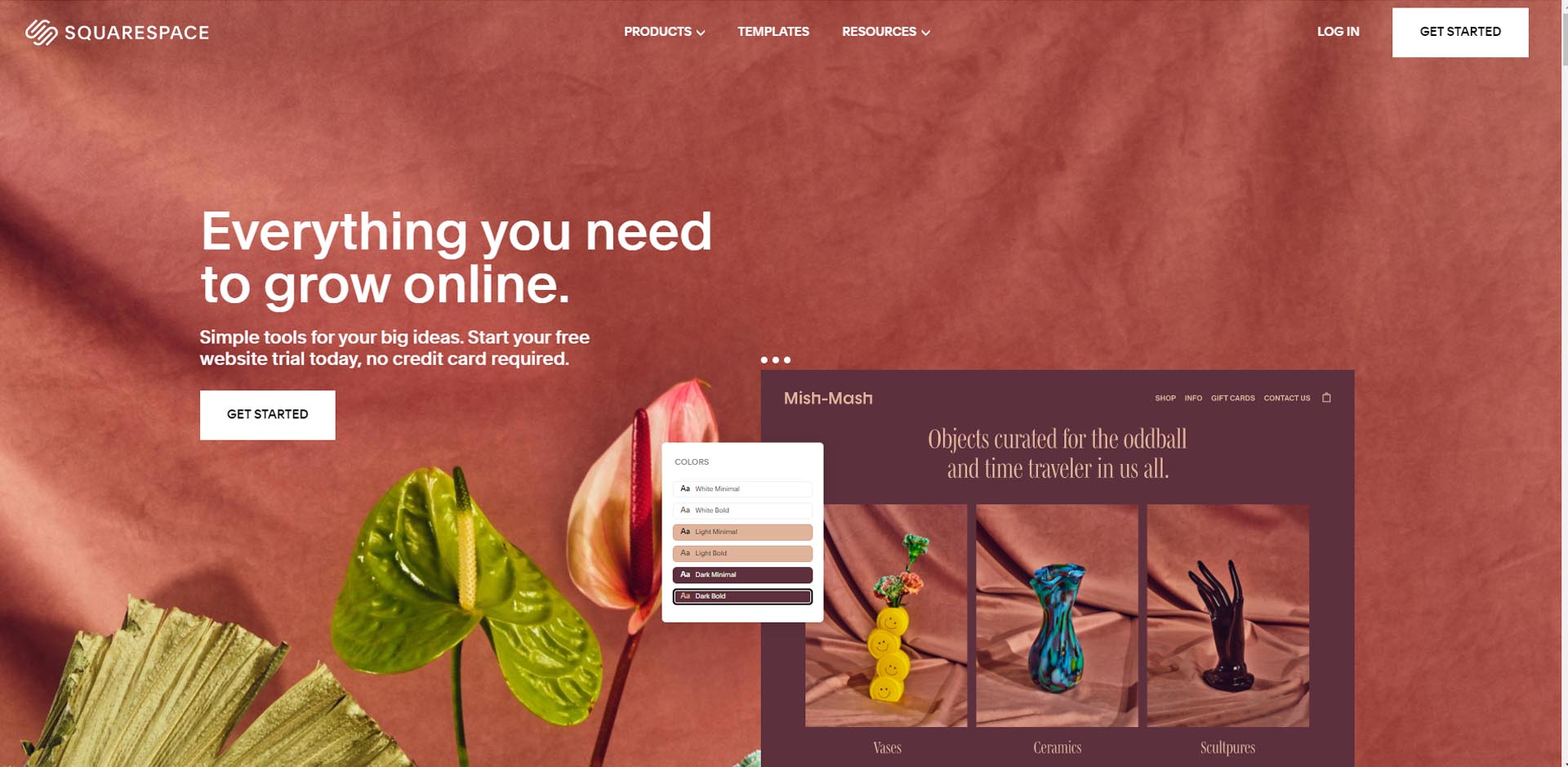
6. Squarespace
Squarespace is an excellent choice for small businesses and entrepreneurs. Like Webflow, it offers an extensive workspace for you to display your creative side.
Top Features
- Squarespace is a complete software tool. You don’t have to edit your website on different platforms.
- It also optimizes your website for mobile devices
Benefits And Drawbacks
Squarespace features modern templates and customizable features. These work seamlessly with respective browser engines and mobile devices. Squarespace also has a wide range of fonts to choose from.
However, Squarespace has a steep learning curve. You’ll have to be familiar with the design tool’s interface. That aside, Squarespace has no app store, which means you’ll be stuck with its default features.

7. GIMP
Gimp is an image manipulation software. It’s basically free and open-source, which is a big plus for freelance web designers. GIMP is an excellent design tool for:
- Retouching and editing images
- Freeform drawing
- Converting images to different formats
GIMP will also help you create visual graphic elements and icons for your website’s interface. It also supports multiple operating systems, including Linux.
Benefits And Drawbacks
GIMP is a powerful customization tool, accommodating multi programming languages eg. C, C++, Python. On top of that, its colour management systems are top-notch, rivalling digital printers. GIMP also covers a wide range of image formats.
However, GIMP’s interface is not well laid out. It may take some getting used to.

8. WordPress
Whether you’re a beginner or professional, WordPress is an excellent choice. It is one of the few web design tools that offer great customisations and provides marketing and monetisation features. These come in handy when it comes to things such as SEO strategies and payment processing.
Benefits And Drawbacks
WordPress has a premium plan offer that gives you unlimited access to its great themes. That is in addition to the live chat and email section. Both ensure reliable web support. You also have unlimited storage space, depending on your purchase plan.
WordPress, unfortunately, doesn’t have a default drag-drop feature for website building.

9. Adobe Photoshop
Adobe, yet again, has a great design feature for both small and large businesses. Adobe Photoshop is also an ideal choice if you’re a beginner or a freelancer.
With Adobe Photoshop, you can work on different design elements. For example, image manipulation, digital painting and graphic design.
Benefits And Drawbacks
Adobe Photoshop is one of the perfect web design tools for merging images with text. It also offers cloud storage. This means you can continue from where you previously left.
That aside, Adobe Photoshop also works on different platforms. You can do the design work on your Desktop PC and later resume on your Ipad.
Adobe Photoshop, however, has a learning curve. Beginners will have to familiarize themselves with the software. It can also prove difficult to render enhanced graphics.

10. Google Web Designer
If you want to create awesome ads, Google web designer is the best choice. It’s among the web design tools that work well for both small and large businesses.
Google web designer enables you to create high-quality designs and motion graphics. The design elements can be supported on multiple platforms. This allows you to create engaging and interactive designs.
Google Web designer is also compatible with other Google services such as Google Ads and Google Drive.
Benefits and Drawbacks
Google Web designer enables you to come up with responsive ads. These ads work flawlessly and will fit all compatible screen sizes, giving users a unique experience.
You can also add customizations that respond to user reactions eg. Rotation, touch, shaking. Google Web Designer helps you to create and manipulate 3D elements.
Unfortunately, Google Web Designer doesn’t have a feature for creating text. You may also be unable to open HTML files you previously created using other web design software. In order to achieve accurate results, you’ll have to constantly review the source code.

Summary
With today’s rapid growth in technology, web design tools have become much easier to use. They come with inbuilt features and templates. You don’t even need an extensive background in programming. This drastically reduces the learning curve. It’s essential for you to weigh out your options. Your budget will also influence the type of web design tool you’ll choose. Finally consider the client and individual preferences to make the best choice.